반응형
프로젝트에 assets\images 폴더 생성하기
이전 포스팅에서 player에 적용할 캐릭터를 골랐고, Atlas Packer를 통해 해당 캐릭터의 json 파일도 다운로드하였습니다.
이제 프로젝트에 적용해 보겠습니다.
먼저 root 폴더 바로 아래에 assets\images 폴더를 만들어줍니다.

이 폴더에 PNG 파일과 JSON 파일을 넣어줍니다.


반응형
MainScene.js 파일에 PNG, JSON 넣어주기
assets\images 폴더에 PNG와 JSON 파일을 넣어주고 난 뒤 MainScene.js 파일을 엽니다.
preload()
preload()에서 Princess PNG와 Princess Atlas JSON을 불러옵니다.

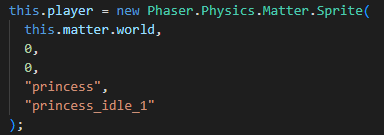
create()
이후에 create()의 new Phaser.Physics.Matter.Sprite에 몇 가지 추가 매개 변수를 작성합니다.

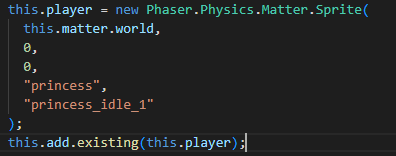
작성 후에 방금 생성한 sprite를 지정하여 matter sprite 장면에 추가합니다.

실행
index.html 폴더에서 우클릭 후 Open With Live Server를 클릭해 봅니다.

반응형
'🐣 일하면서 공부하기' 카테고리의 다른 글
| [Phaser3] Survival Game(10) - MainScene.js 살짝 수정 및 Tiled 적용하기 (0) | 2023.02.15 |
|---|---|
| [Phaser3] Survival Game(9-2) - Sprite에 애니메이션 적용하기 (0) | 2023.02.14 |
| [Phaser3] Survival Game(8) - 16 x 16 RPG Characters 생성 (0) | 2023.02.12 |
| [Phaser3] Survival Game(7) - create()에 player 추가 및 키보드 이벤트 (0) | 2023.02.11 |
| [Phaser3] Survival Game(6) - MainScene.js 파일 생성 및 초기 설정 (0) | 2023.02.10 |
