Visual Studio Code에서 초기 설정
이전 포스팅에서 Map 구현하기가 끝났으면 이제 본격적으로 Phaser3로 게임을 만들어보겠습니다.
Visual Studio Code를 실행하여 초기 설정을 진행합니다.
0. Live Server 설치
VS Code엔 Live Server라는 확장 프로그램이 있습니다.
이 확장 프로그램을 사용하면 코딩하고 있는 페이지를 확인할 수 있는 실시간 서버가 열립니다.
서버를 실행하기 위해 Live Server를 설치해 줍니다.

빨간색으로 표시된 버튼을 누른 뒤, 검색창에 주황색 박스에 표시된 것처럼 Live Server라고 검색해 줍니다. (또는 단축키로 Ctrl + Shift + X를 같이 누르고 Live Server라고 검색해도 됩니다.)
설치가 되어 있다면, 내버려 두시고 안되어 있다면, 설치를 진행합니다.
1. 디렉터리 만들기
윈도 아이콘 + R을 눌러서 실행 팝업창을 띄우고, cmd라고 입력한 후 확인(또는 Enter 키)을 누릅니다.

이후 cmd 창에 아래의 명령어를 입력합니다.

mkdir 폴더명
cd 폴더명
code .이렇게 하면 만들어진 폴더 이름으로 VS code가 실행됩니다.

2. index.html 파일 생성하기
루트 폴더 아래 index.html 파일을 만들어줍니다.

단축키를 이용하여 HTML 기본 양식을 채워줍니다.
1) 빈 html에!(느낌표) 입력

2) Tab 키 누르기

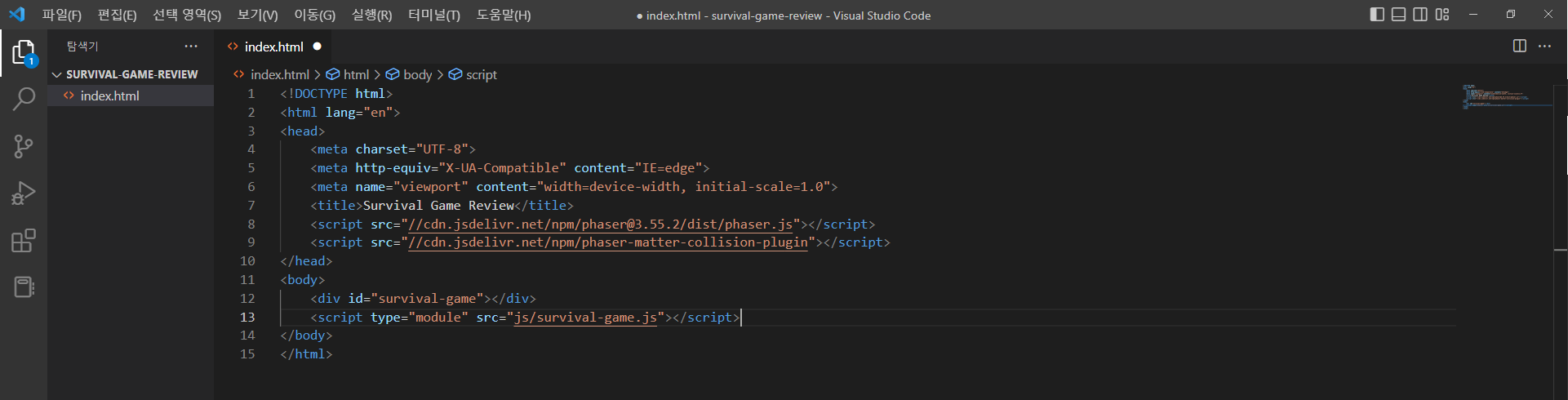
이후 <title> 태그 안의 이름을 폴더 명과 같게 작성하고(이건 사실 안 해도 됩니다), phaser3의 cdn 코드를 넣어줍니다.

<title>Survival Game Review</title>
<script src="//cdn.jsdelivr.net/npm/phaser@3.55.2/dist/phaser.js"></script>
<script src="//cdn.jsdelivr.net/npm/phaser-matter-collision-plugin"></script>그다음 <body> 태그 안에 게임 화면을 보여줄 <div> 태그와 게임을 동작시킬 <script> 태그를 넣어줍니다.

<div id="survival-game"></div>
<script type="module" src="js/survival-game.js"></script>3. js 폴더와 js 파일 생성하기
src 경로에 입력한 것처럼 js 파일이 js 폴더에 있게 하기 위해서 js 폴더를 루트 폴더 아래 만들어 줍니다.

이렇게 초기 세팅이 끝났습니다:)
'🐣 일하면서 공부하기' 카테고리의 다른 글
| [Phaser3] Survival Game(6) - MainScene.js 파일 생성 및 초기 설정 (0) | 2023.02.10 |
|---|---|
| [Phaser3] Survival Game(5) - survival-game.js 코드 짜기 (0) | 2023.02.09 |
| [Phaser3] Survival Game(3) - Tileset에 물리 객체 선언하기 (0) | 2023.02.07 |
| [Phaser3] Survival Game(2-2) - Tiled Map Editor 사용하기 (0) | 2023.02.06 |
| [Phaser3] Survival Game(2-1) - Tiled Map Editor 사용하기 (0) | 2023.02.05 |
