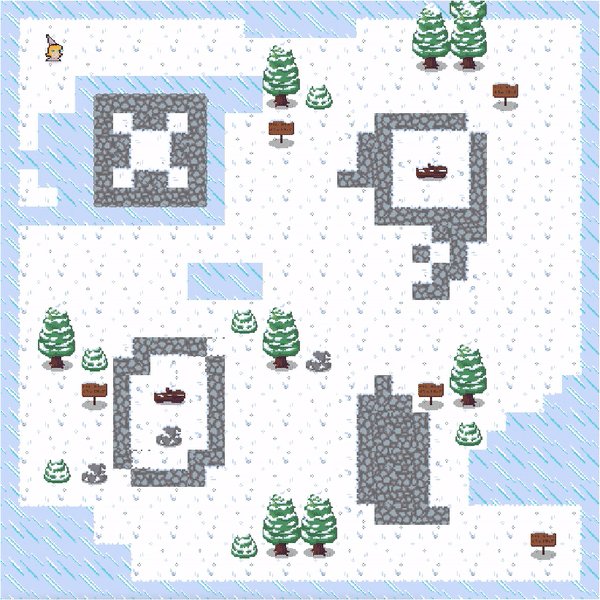
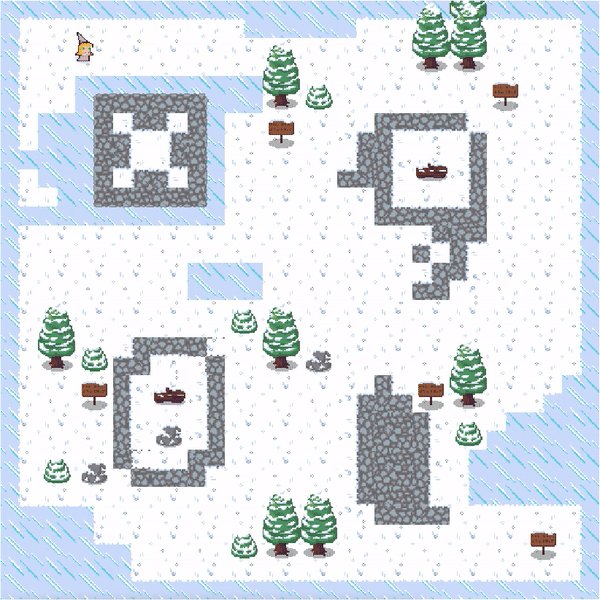
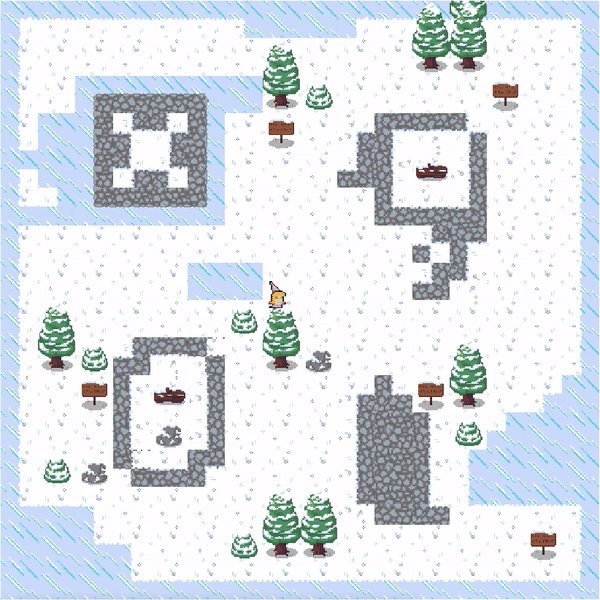
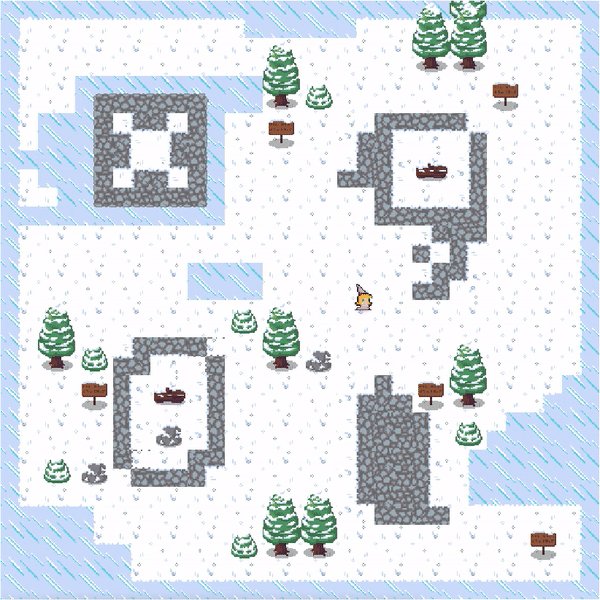
미리 보는 완성본
메타버스 프로젝트에 투입되면서 Phaser라는 게임 엔진을 사용하게 됐습니다.
하지만 저는 한 번도 사용해 본 적이 없어서...🥴 일단 공부 개념으로 제 마음 가는 대로 만들어 보았습니다.
[Phaser3] Survival Game의 게시글은 이전에 만들었던 게임을 다시 한번 정리하는 회고록입니다.
완성본은 아래와 같습니다.

직접 꾸민 맵이 있고, 그 안에 캐릭터가 있고, 캐릭터는 맵 안에서 움직이며, 나무나 표지판, 돌, 빙판 등의 충돌체를 만나면 지나갈 수 없는 간단한 게임입니다.
개발 툴 선정
게임 엔진은 Phaser를 사용했고, 게임 Map은 Tiled Map Editor를 사용했습니다.
Phaser란?
Phaser는 데스크톱 및 모바일용 HTML5 게임을 만드는 데 사용되는 2D 프레임워크입니다.
Phaser는 내부적으로 Canvas와 WebGL 렌더러를 모두 사용하며 브라우저 지원에 따라 자동으로 전환할 수 있습니다.
사실 가장 큰 장점은 무료 소프트웨어란 점입니다!
Tiled Map Editor란?
Tiled는 게임 콘텐츠를 개발하는 데 도움이 되는 2D 레벨 편집기입니다.
주요 기능은 다양한 형태의 타일 맵을 편집하는 것이지만, 무료 이미지 배치와 게임에서 사용하는 추가 정보로 레벨에 주석을 추가하는 방법도 지원합니다.
Tiled는 직관적인 상태를 유지하면서 일반적인 유연성에 중점을 둡니다.
맵 구성
일단 Tiled Map Editor 툴을 다운로드하여 설치해 보겠습니다.
저는 편법을 써서 chocolatey를 이용하여 설치했습니다.
해당 내용은 아래의 게시물을 참고하시면 됩니다.
https://cozy-linda.tistory.com/entry/TypeScript-%EC%84%A4%EC%B9%98-%EB%B0%8F-%EC%82%AC%EC%9A%A9
TypeScript 설치
JavaScript 실행 환경 설치 TypeScript를 사용하려면, JavaScript 실행 환경이 있어야 하며, node.js와 browser가 필요합니다. Node.js Node.js는 Chrome's V8JavaScript Engine을 사용하여, JavaScript를 해석하고, OS 레벨에서
cozy-linda.com
이미 chocolatey가 설치되어 있다면, 아래의 링크에 들어가서 명령어를 복사한 뒤 (관리자 권한) Window PowerShell에서 실행합니다.
https://community.chocolatey.org/packages/tiled
Tiled Map Editor 1.9.2
tiled
community.chocolatey.org
choco install tiled이로써 Tiled를 사용할 준비가 끝났습니다:)
'🐣 일하면서 공부하기' 카테고리의 다른 글
| [Phaser3] Survival Game(3) - Tileset에 물리 객체 선언하기 (0) | 2023.02.07 |
|---|---|
| [Phaser3] Survival Game(2-2) - Tiled Map Editor 사용하기 (0) | 2023.02.06 |
| [Phaser3] Survival Game(2-1) - Tiled Map Editor 사용하기 (0) | 2023.02.05 |
| HTMLButtonElement에 style 적용하는 방법 (0) | 2023.02.03 |
| [React + TypeScript] Font Awesome 사용하기 (0) | 2023.02.02 |
