순서
1. 유효성 검사 통과 유무 변수 선언
2. form 전송 막기
3. 입력값 변수 선언
4. span 태그 추가
5. 아이디 유효성 검사
6. 아이디 중복 검사 유효성 검사
1. 유효성 검사 통과 유무 변수 선언
스크립트 문 상단 부분에 아래의 코드와 같이 변수를 선언한 뒤 false로 초기화합니다.
var idCheck = false; // 아이디
var nameCheck = false; // 이름
var phoneCheck = false; // 전화번호
var mailCheck = false; // 이메일
var mailnumCheck = false; // 이메일 인증번호 확인
var pwdCheck = false; // 비밀번호 확인
var addressCheck1 = false // 주소2. form 전송 막기
기존에 서버에 회원 가입 하기 메서드를 요청하던 코드를 주석 처리합니다.
회원 가입 버튼 작동 메서드는 사용할 것이기 때문에 주석 처리하지 않습니다.
//회원가입 버튼(회원가입 기능 작동)
$(".join_button").click(function(){
//$("#join_form").attr("action", "/member/join");
//$("#join_form").submit();
});3. 입력값 변수 선언
각 항목에 입력된 값을 편하게 사용하기 위해 변수를 선언하여 각 항목의 입력값으로 초기화합니다.
해당 변수들은 회원 가입 버튼 작동 메서드 내부에 선언합니다.
$(".join_button").click(function(){
/* 입력값 변수 */
var id = $('.id_input').val(); // id 입력란
var pw = $('.pw_input').val(); // 비밀번호 입력란
var pwck = $('.pwck_input').val(); // 비밀번호 확인 입력란
var name = $('.user_input').val(); // 이름 입력란
var mail = $('.mail_input').val(); // 이메일 입력란
var address1 = $('.address_input1').val(); // 주소 입력란
var pwd = $('.pwd').val(); // 비밀번호 입력란
//$("#join_form").attr("action", "/member/join");
//$("#join_form").submit();
});4. span 태그 추가
4.1 span 태그
각 항목 입력란에 맞는 span 태그를 추가합니다.
추가하고자 하는 span태그는 최종 유효성 검사에서 항목란이 빈 공간이거나 잘못 입력했을 때 해당 항목에 대한 경고글 역할을 합니다.
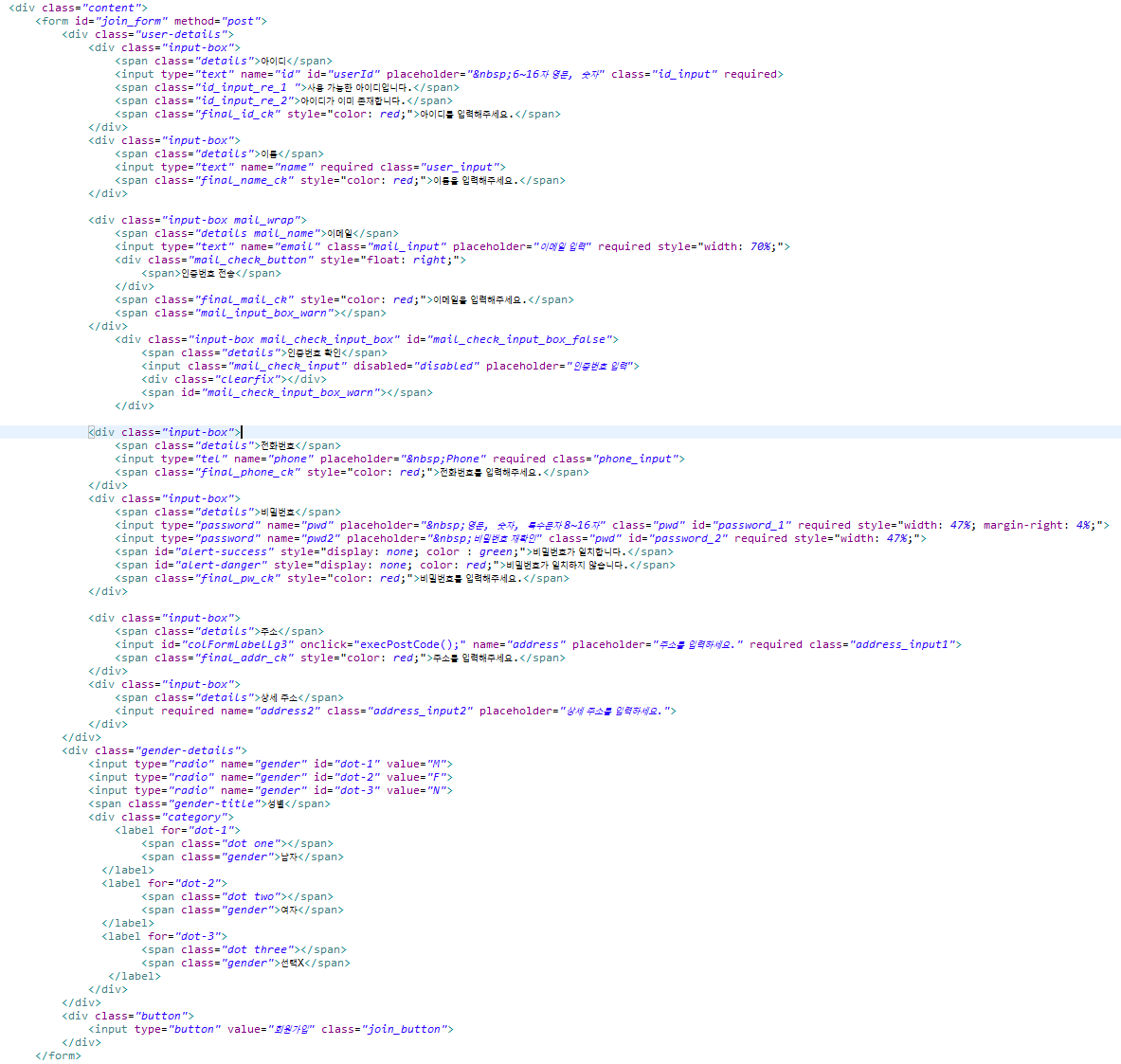
span태그의 위치는 클래스 속성명이 'input-box'인 div 태그 내부 제일 아래쪽에 삽입합니다.
각 span태그의 클래스 속성명과 내용은 다음과 같습니다.
<span class="final_id_ck" style="color: red;">아이디를 입력해주세요.</span>
<span class="final_pw_ck" style="color: red;">비밀번호를 입력해주세요.</span>
<span class="final_pwck_ck" style="color: red;">비밀번호 확인을 입력해주세요.</span>
<span class="final_name_ck" style="color: red;">이름을 입력해주세요.</span>
<span class="final_mail_ck" style="color: red;">이메일을 입력해주세요.</span>
<span class="final_addr_ck" style="color: red;">주소를 입력해주세요.</span>
<span class="final_pw_ck" style="color: red;">비밀번호를 입력해주세요.</span>
4.2 span 태그 css 설정
추가한 span태그를 보이지 않도록 signup.css에 아래의 코드를 추가해줍니다.
/* 유효성 검사 문구 */
.final_id_ck{
display: none;
}
.final_pw_ck{
display: none;
}
.final_pwck_ck{
display: none;
}
.final_name_ck{
display: none;
}
.final_mail_ck{
display: none;
}
.final_addr_ck{
display: none;
}
.final_phone_ck{
display: none;
}5. 아이디 유효성 검사
회원가입 버튼 작동 메서드 내부에 아래의 코드를 추가합니다.
코드를 해석하면 id 입력란이 아무것도 입력이 되지 않았을 때 span태그가 보이고, idCheck변수는 false가 됩니다.
id 입력란에 입력이 되어있다면 span태그는 사라지고 idCheck는 true가 됩니다.
/* 아이디 유효성검사 */
if(id == ""){
$('.final_id_ck').css('display','block');
idCheck = false;
}else{
$('.final_id_ck').css('display', 'none');
idCheck = true;
}6. 아이디 중복검사 유효성 검사
해당 부분은 아이디 유효성 검사와 같이 if문을 추가해주지 않고 기존에 아이디 중복 검사를 판단하는 메서드에 있는 코드를 활용합니다.
기존 아이디 중복 검사 메서드에 있는 if문에서 중복이 없는 경우 idckCheck 변수가 True가 되고, 중복되는 아이디가 있는 경우에는 idckCheck 변수가 false가 되도록 코드를 추가합니다.
// 아이디 중복이 없는 경우
idckCheck = true;
// 아이디 중복된 경우
idckCheck = false;
'😎 STS3 Spring 쇼핑몰' 카테고리의 다른 글
| STS3 쇼핑몰 프로젝트[6] 회원 가입 유효성 검사(3) (0) | 2022.08.01 |
|---|---|
| STS3 쇼핑몰 프로젝트[6] 회원 가입 유효성 검사(2) (0) | 2022.08.01 |
| STS3 쇼핑몰 프로젝트[5] 주소록 API 연동 (0) | 2022.07.31 |
| STS3 쇼핑몰 프로젝트[4] 인증 번호 이메일 전송(3) (0) | 2022.07.31 |
| STS3 쇼핑몰 프로젝트[4] 인증 번호 이메일 전송(2) (0) | 2022.07.31 |
